Everything You Need to Sleep Through Auto-Updates

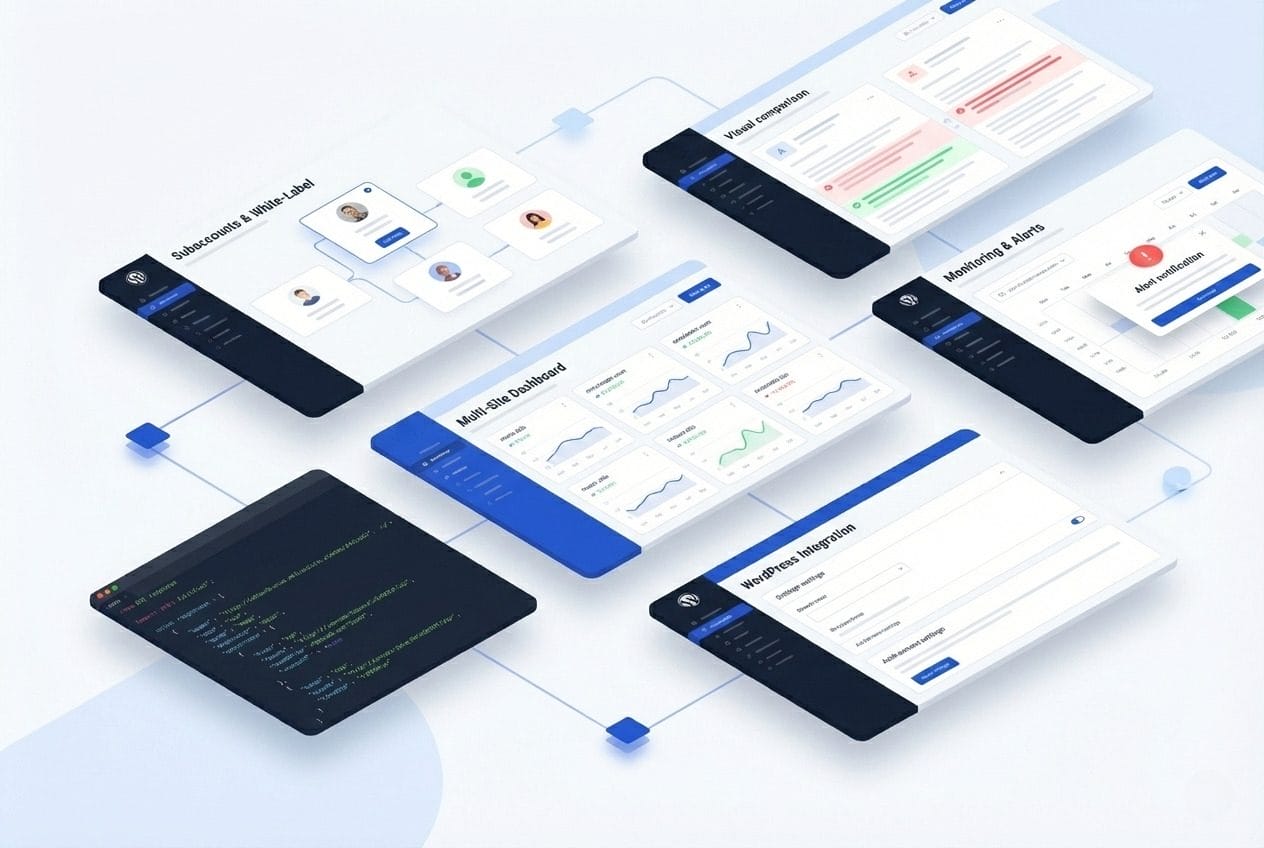
One Dashboard to Rule Them All
Centralized website overview
Bulk settings management
URL groups & organization

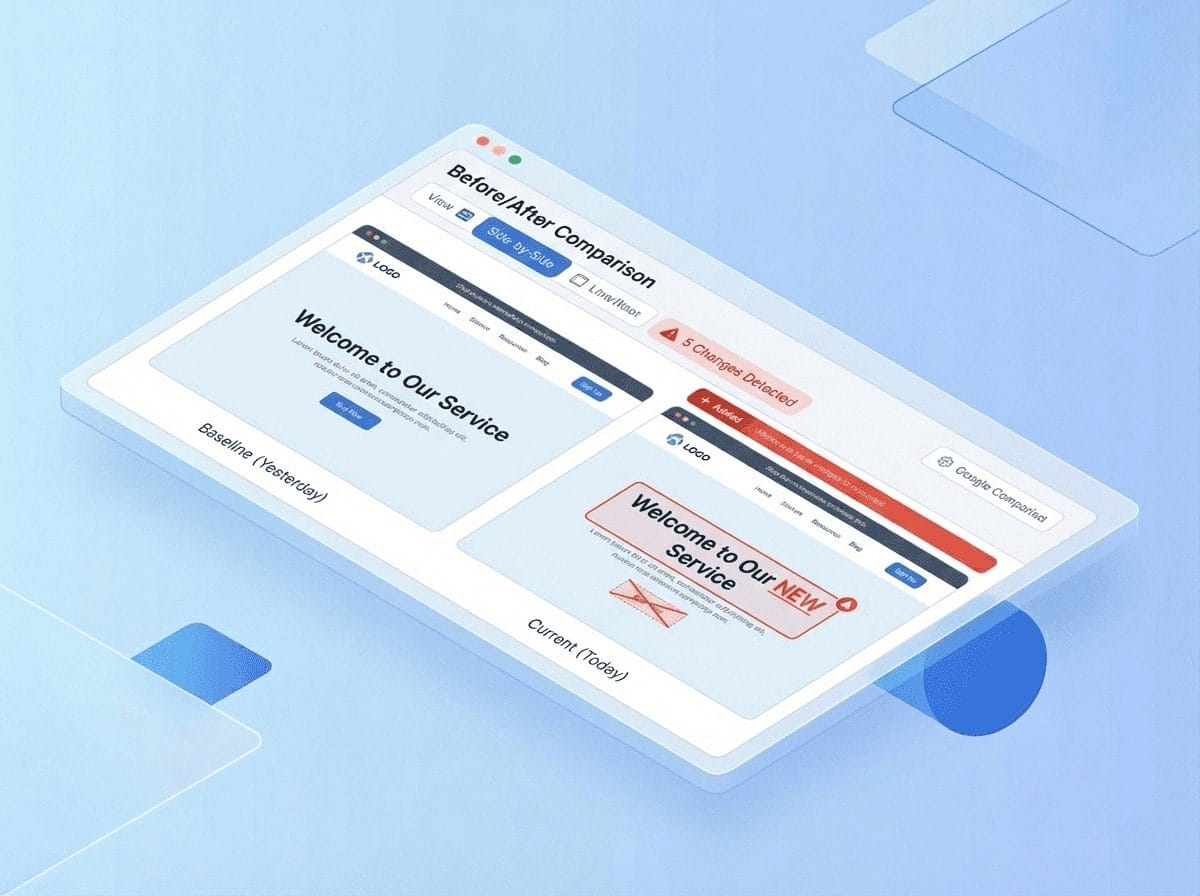
Smart Enough to Know What Actually Changed
Intelligent vertical shift detection
Template matching & SSIM analysis
Configurable sensitivity threshold

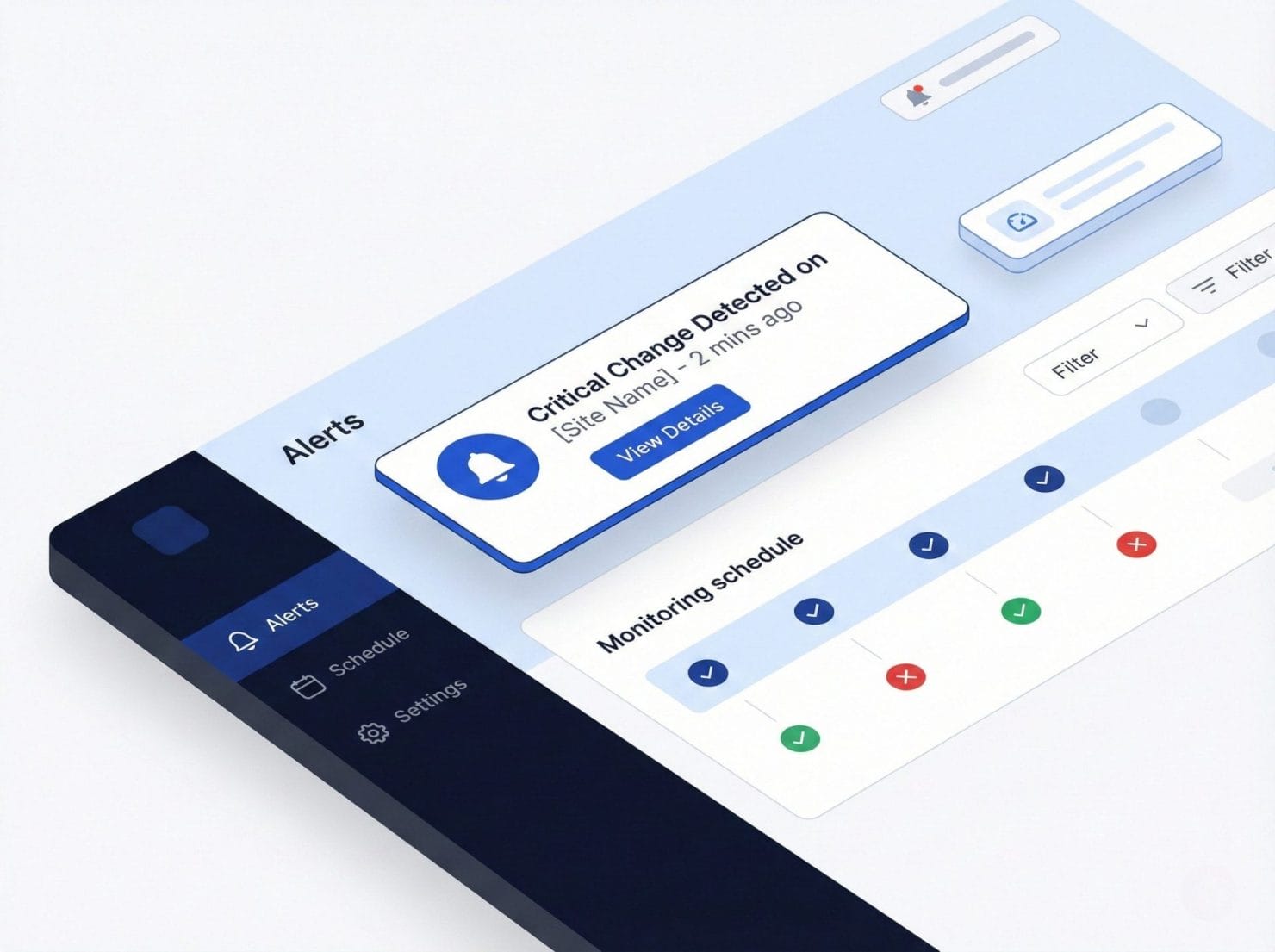
Set It, Forget It, Fix It When Needed
WP Auto-update detection
Scheduled monitoring (15min – 24h intervals)
Manual on-demand checks

We Speak Fluent WordPress
Works with all popular plugins
Page builder support
Optimization plugins

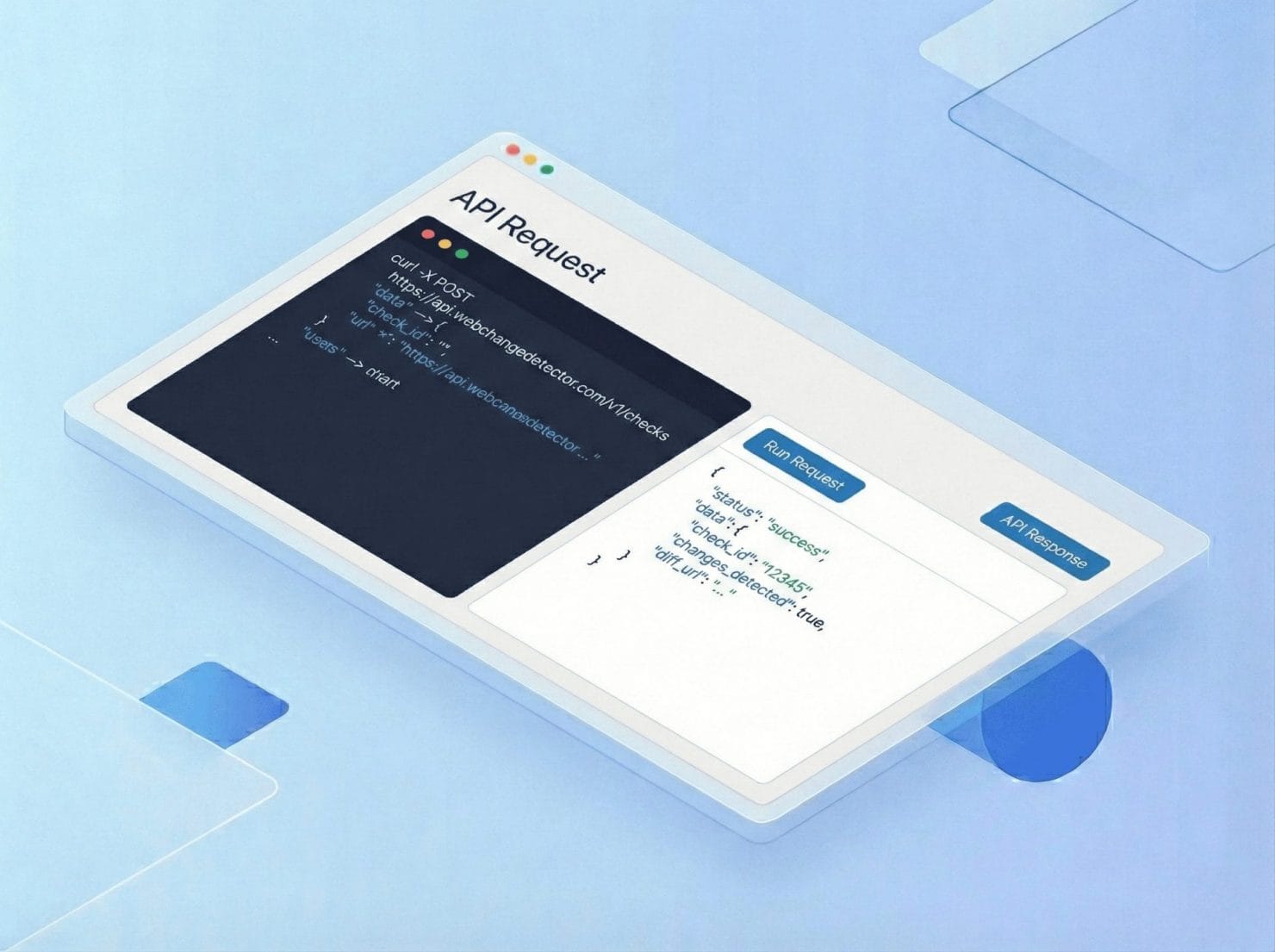
Automate All The Things
Complete REST API: Full REST API for complete integration control and automation.
Webhook notifications: Real-time notifications for all changes and events.
CI/CD integration ready: Seamlessly integrate into your existing development workflow.

Scale Your Agency Without Scaling Your Headaches
Client subaccounts: Create and manage subaccounts for each client with complete isolation.
Individual check limits: Set custom usage limits for each subaccount and monitor consumption in real-time.
Separate API tokens: Each subaccount gets its own unique API token with granular permission controls.

